Snabba upp din sajt med WebP bildkomprimering (och förbättra SEO:n)
Snabbhet har blivit en allt viktigare faktor för Google under de senaste åren när de rankar din webbplats i sökmotorn. I jakten på en snabbare webbsajt finns det många metoder och möjligheter. En del är arbetskrävande och dyra, medan andra är enklare – ett av de enklaste är att se till att göra dina bildfiler mindre. Här kommer WebP in i bilden. I denna artikel berättar vi vad WebP är och hur du gör för att börja använda formatet på din egen webbplats och göra den snabbare.
Vad är WebP och varför kan det vara viktigt för dig?
WebP (uttalas ”weppy”) är ett bildkomprimeringsformat som kan få ner bilder till mindre storlek än alla de andra vanliga bildformaten, och är dessutom mera mångsidigt. Det lanserades redan 2010 av Google, men det dröjde ett tag innan det fick allmän användning – främst beroende på att det inte stöddes av alla webbläsare. Den som dröjde längst av ”de stora” var Apple Safari, vilket satte en stor käpp i hjulet för formatets spridning då Safari är default-browser iPhone. Men 2020 blev situationen bättre då Apple tillkännagav vid sin WWDC20 keynote att Safari skulle (äntligen) stödja WebP.
Om olika bildformat
Hittills har man använt i huvudsak tre olika filformat för webben, jpg (eller jpeg), png och gif. Anledningen att man haft tre olika format är att vart och ett är bäst för en viss typ av bilder:
- .jpg (jpeg) är bäst på att komprimera fotografier, men är sämre på att komprimera kontrastrik grafik, och kan inte ha genomskinliga delar i bilden (s.k. alfa-channel)
- .png är ett allround-format som är hyfsat på att komprimera både bilder och kontrastrik grafik, och kan ha genomskinliga delar (s.k. alfa-channel)
- .gif är bra på att komprimera enkla grafikfiler och stödjer animering. Dock är det klart sämre på att komprimera detaljrika fotografier än de två andra.
Webp är ett mångsidigare format på flera olika sätt:
- WebP kan ha genomskinliga partier precis som .png
- Det stödjer animering precis som .gif
- WebP är överlägset alla formaten att på komprimering. Ofta kan du göra en fil 30-50% mindre med WebP än med de andra formaten och samtidigt behålla bra kvalitet.
Vad som bör tilläggas är att WebP dessutom kan komprimera filerna ”lossless”, det vill säga i ett format som inte tappar någon information om bilden och från vilket du kan återskapa ursprungsfilen precis som den var. Detta format används dock inte så mycket på webben eftersom filerna blir klart större än om du väljer ”lossy” komprimering, dvs hårdare komprimering som eliminerar en del (i praktiken onödig) information om bilden.
Fördelen att använda WebP på din webbsida
Den stora fördelen med WebP är alltså att formatet hjälper dig att göra bildfilerna på din webbplats mindre. Detta innebär att sidorna på din webbplats laddar snabbare vilket leder till:
- Användarupplevelsen för dina besökare blir bättre då sidorna laddar snabbare och det är större sannolikhet att de stannar kvar och återkommer.
- Din webbplats får allmänt större chans att rankas högre i Google och andra sökmotorer, då snabbhet är en rankingfaktor som blivit allt viktigare på senare år
Äntligen stödjer alla viktiga verktyg WebP
Anledningen att det tagit över 10 år innan användningen av WebP har blivit vanlig beror på att det är många delar av det ”ekosystem” som finns för produktion och hantering av bilder för webben som dröjt med att stödja formatet. Som vi skrev ovan dröjde det ända till 2020 innan Safari kunde visa WebP-bilder. På senare tid har även följande hänt:
- WordPress stödjer WebP fr.o.m. version 5.8, som kom sommaren 2021
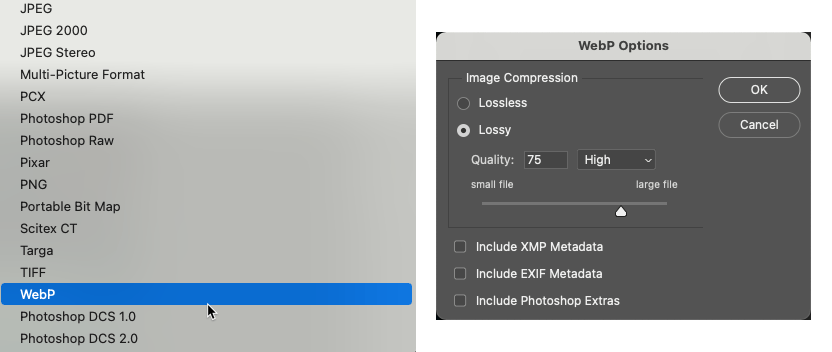
- Photoshop stödjer WebP fr.o.m. version 23.2, som lanserades i februari 2022

WebP kan från och med version 23.2 av Photoshop väljas som ett av formaten när du sparar filer. Därefter kan du välja hur stark komprimering av filen du vill ha.
Hur du går över till WebP på din webbplats
Hur gör jag då om jag vill snabba upp min sajt genom att gå över till WebP som bildformat?
Att göra det utan stöd eller verktyg tar tyvärr en hel del tid om du har många bilder. Du får helt enkelt ladda ner alla bilderna, formatera om dem i Photoshop eller annat bildprogram, och ladda upp dem igen. Men det finns andra betydligt effektivare lösningar om du använder dig av WordPress som CMS.
1. Plugin
För WordPress finns det ett flertal Plugins som automatiskt formaterar om alla dina gamla (och nya) filer. En av de populäraste och oftast rekommenderade är Shortpixel . Shortpixel är en så kallad freemium plugin, vilket innebär att den är gratis för en begränsad mängd bilder (100 per månad om vi förstått det rätt), men kostar lite om du vill använda den till många bilder.
2. Webbhotell
Det finns ett flertal nya webbhotell som är specialiserade för WordPress, så kallade ”Hanterade WordPress-webbhotell”. Hos en del av dem kan du få gratis hjälp att automatiskt formatera om alla dina gamla och nya bilder till WebP. Vi på Kanban Marketing använder som många andra webbhotellet Templ och kan varmt rekommendera detta. Förutom att de gratis ser till att alla dina bilder formateras till WebP, så ger de dig en optimerad lösning för din WordPress-webbplats, och snabbar upp den på flera andra sätt. (Om du vill kolla hur snabb en webbplats på Templ är kan du surfa runt på denna webbplats och jämföra den med andra WordPress-webbplatser.)
Om du vill enkelt göra din webbplats snabbare rekommenderar vi att du kontaktar Templ redan idag och ber dem att göra en kostnadsfri provinstallation av din egen webbplats och kontrollera hur mycket snabbare den blir.




Lämna en kommentar
Want to join the discussion?Dela med dig av dina synpunkter!